HeroBlog
A ready to use, easy to customize, fully equipped GatsbyJS starter with a 'Hero' section on the home page.

A ready to use, easy to customize 'like theme' starter with a 'Hero' section on the home page.
The starter was initially built for Gatsby v1. Now, thanks to @mohsenkhanpour it's upgraded to Gatsby v2. Thank you Mohsen :)
The original version of the starter is preserved as the branch gatsby-v1.
Features:
- Easy editable content in Markdown files (posts, pages and parts)
- CSS with
styled-jsxandPostCSS - SEO (sitemap generation, robot.txt, meta and OpenGraph Tags)
- Social sharing (Twitter, Facebook, Google, LinkedIn)
- Comments (Facebook)
- Images lazy loading and
webpsupport (gatsby-image) - Post categories (category based post list)
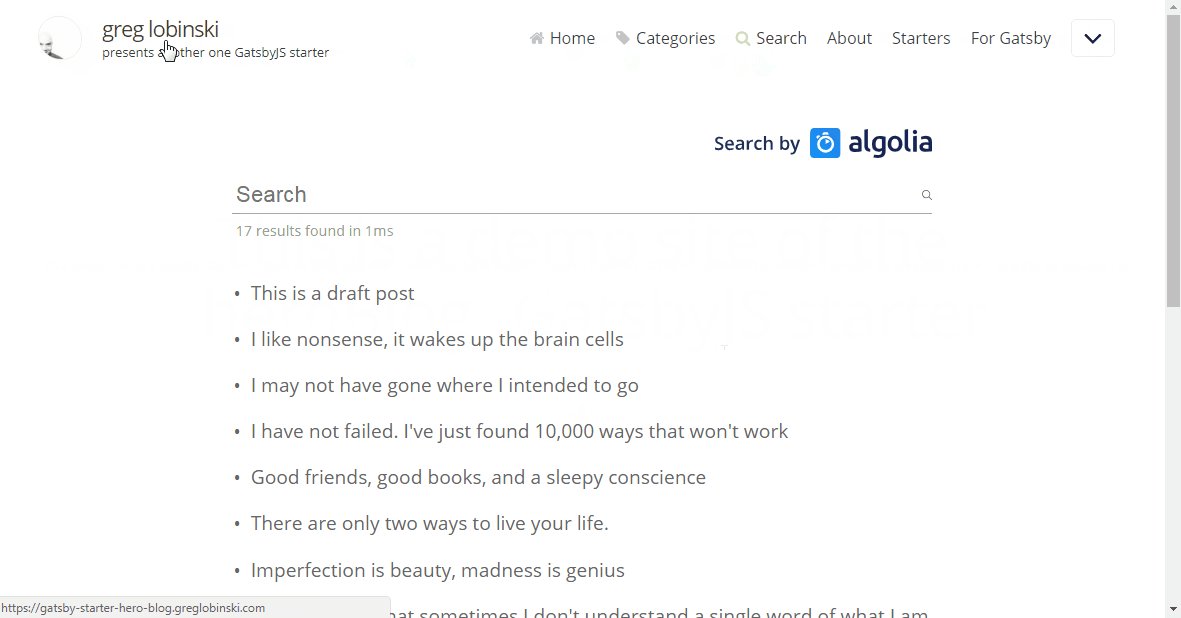
- Full text searching (Algolia)
- Contact form (Netlify form handling)
- Form elements and validation with
ant-design - RSS feed
- 100% PWA (manifest.webmanifest, offline support, favicons)
- Google Analytics
- App favicons generator (node script)
- Easy customizable base styles via
themeobject generated fromyamlfile (fonts, colors, sizes) - React v.16.3 (gatsby-plugin-react-next)
- Components lazy loading (social sharing)
- ESLint (google config)
- Prettier code styling
- Webpack
BundleAnalyzerPlugin - Gravatar image (optional) instead local Avatar/Logo image
Prerequisites
If you do not have Gatsby Cli installed yet, do it first.
npm install --global gatsby-cli
More information on GatsbyJS.org
Getting started
Install the starter using Gatsby Cli gatsby new command.
gatsby new [NEW_SITE_DIRECTORY_FOR_YOUR_BLOG] https://github.com/greglobinski/gatsby-starter-hero-blog.git
Go into the newly created directory and run
gatsby develop
to hot-serve your website on http://localhost:8000 or
gatsby build
to create static site ready to host (/public).
External services
The starter uses external services for some functions: comments, searching, analytics. To use them you have to secure some access data. All services are free to use or have generous free tiers big enough for a personal blog.
Create an .env file like below in the root folder. Change ... placeholders with real data.
By default, your .env file will be ignored by git. Remove .env from .gitignore in order to be able to push the file to your repository.
GOOGLE_ANALYTICS_ID=...
ALGOLIA_APP_ID=...
ALGOLIA_SEARCH_ONLY_API_KEY=...
ALGOLIA_ADMIN_API_KEY=...
ALGOLIA_INDEX_NAME=...
FB_APP_ID=...
Instructions & tutorials
- How to install, setup and add new content to a Blog starter
- Setup Algolia account for your GatsbyJS blog
- More articles at Front-end web development with Greg
Windows users
You should take a look at this: Gatsby on Windows







